Why Businesses Should Avoid Building Websites on WordPress
Philip Lester
Aug 21, 2024
7 min
Several years ago, our agency made a conscious decision to stop building websites using WordPress.
Yes, WordPress is technically "free." But the reality of free software is quite expensive.
WordPress promises flexibility and autonomy, but you're instead stuck with rigid themes and frequent updates that cost time and can even break your website.
We decided to focus exclusively on designing and building websites using Webflow and Framer—here’s why.
Speed to Market
Marketing teams are under increased pressure to launch web pages quickly and efficiently. Speed to market is one of the most important factors for businesses choosing a CMS platform.
Speed to Market: WordPress
WordPress requires dramatically more steps and time to set up, time to launch, and time spent on updates and maintenance.
Hosting, staging, and version control all require manual setup, along with local dev environments for development.
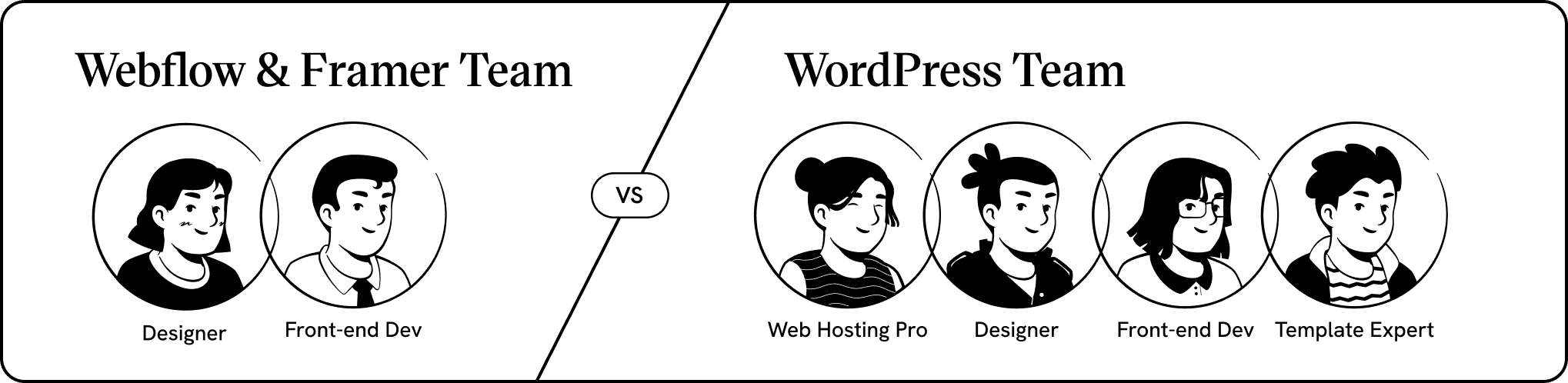
Larger teams of experts are required for WordPress websites. Expect to invest in a team with diverse expertise in hosting, web design, front-end development, and theme development.

WordPress uses themes to power the display of your website. WordPress themes are built using PHP, which requires additional expertise from your team. Making changes to a theme requires the involvement of multiple team members—design, front-end development, and theme development.
Because many of the basic features of a modern website aren't built into the WordPress core, there is heavy reliance 3rd party plugins. Each plugin needs to be curated, installed, tested, and updated regularly.
These compounded inefficiencies lead to longer design and development timelines which slows speed to market, creating drag on organizations.
Speed to Market: Webflow & Framer
Webflow & Framer require fewer specialists, less time in development, and updates happen automatically—no work required.
Both are hosted platforms with built-in visual editors, allowing you to go from idea to reality faster. There's no need to set up local dev environments, version control, or staging servers—all of these are included when you sign up for an account.
A designer and front-end developer can handle nearly everything on the website from start to finish. This is a huge cost savings in the team needed to launch and maintain a website. Fewer cooks in the kitchen also mean the chances of detail getting lost from the design to development handoff is reduced.
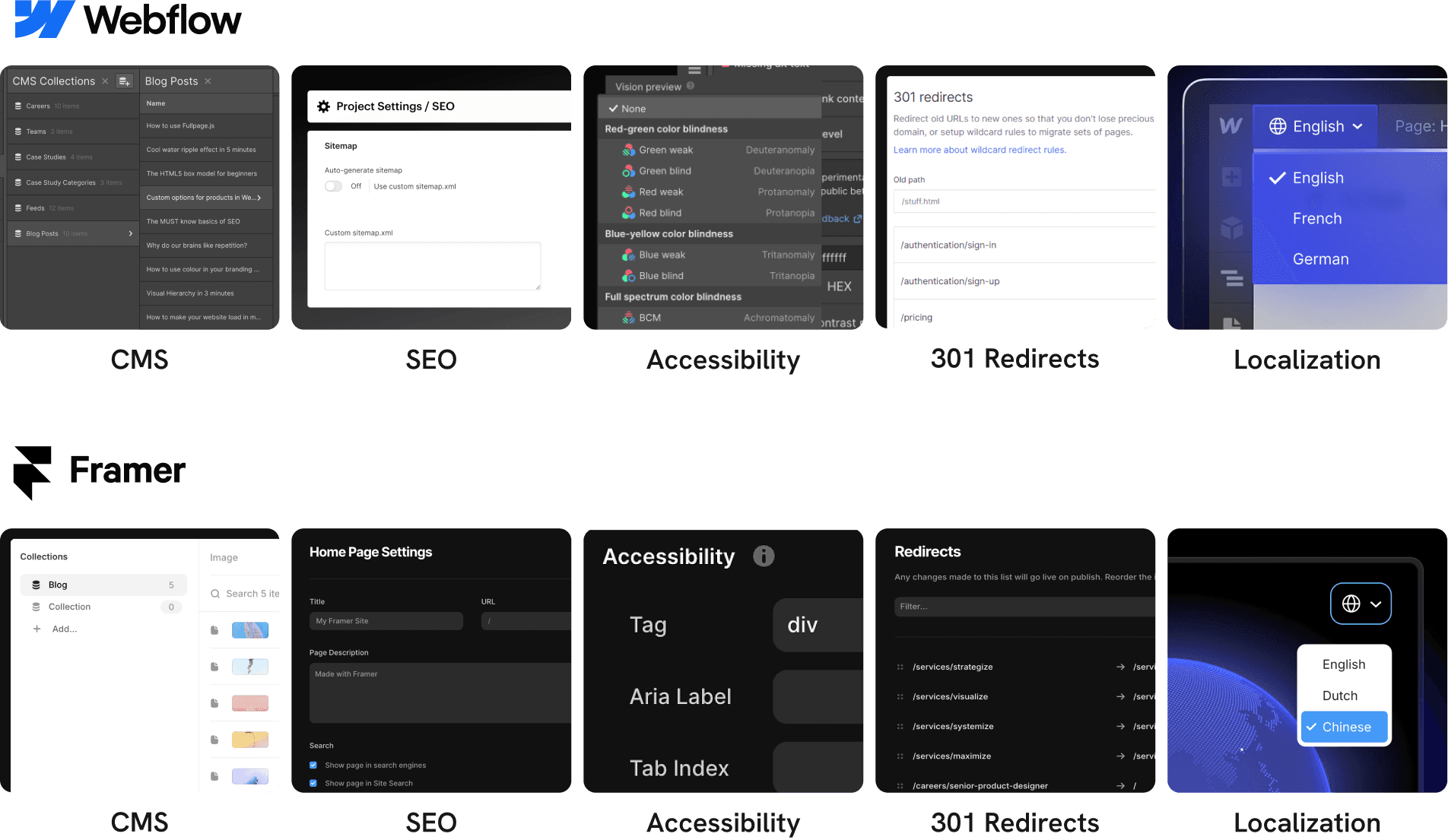
Crucial website features are built directly into the platforms including SEO, search, animation, CMS, localization, and forms which are seamlessly integrated. This means there's no setup or maintenance time spent on 3rd party plugins.

Both Webflow & Framer have Figma plugins that allow you to copy/paste designs from Figma directly into the respective editors. These can dramatically speed up the build process, allowing you to move from design directly to code in minutes.

Below is a generalized timeline that outlines the steps required to launch a website on each platform. From our experience, a website built on Webflow or Framer can increase speed to market from 50% to 75%, depending on the complexity of the website.

Updates
Updates: WordPress
Keeping WordPress websites updated is cumbersome and time-consuming. There's a constant stream of updates to both the core and plugins that patch security holes, address bugs, and improve overall platform stability.
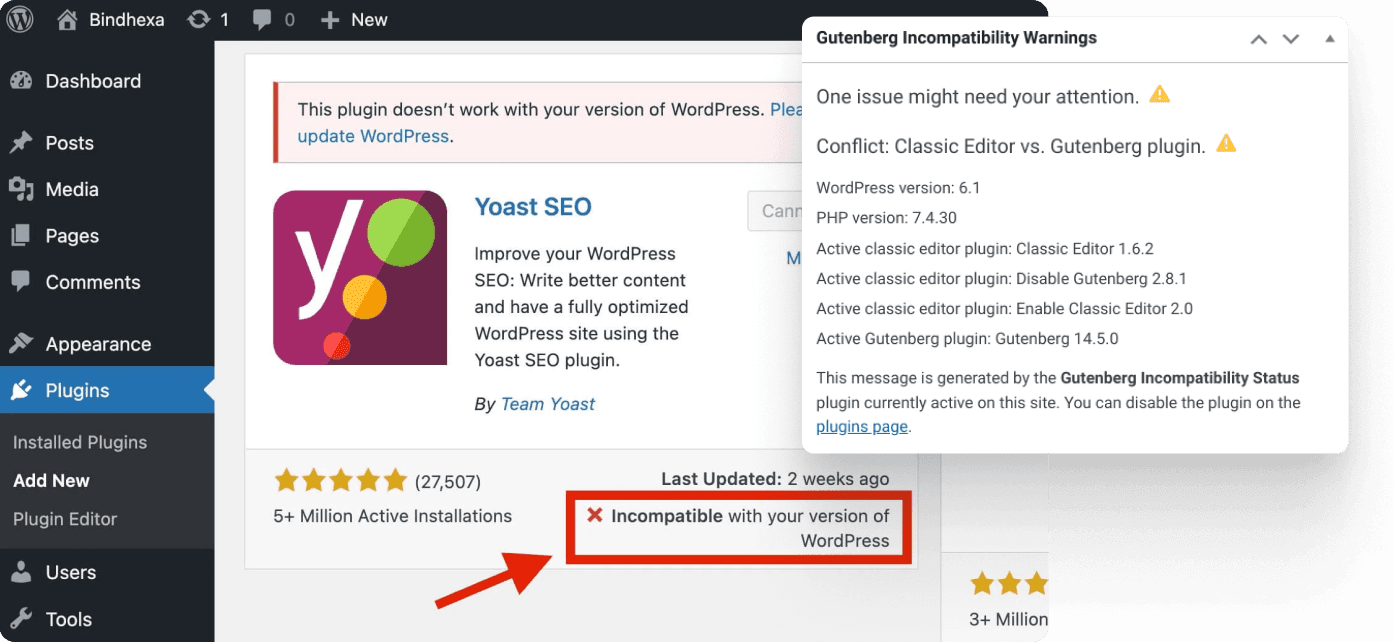
WordPress relies heavily on plugins for basic functionality like SEO, forms, and 301 redirects. Each of these plugins requires regular updates. Because plugins are created by 3rd parties, support and ongoing updates are not always guaranteed. At times plugins and modules stop receiving updates, which can leave you scrambling for an alternate solution. This may also require reworking parts of your theme.

Updates to the core and 3rd party plugins are often not in sync. There can be incompatibilities that can break your website, so updates must first be thoroughly tested in staging environments.
Not all plugins are developed with the same level of quality as the core. With frequent updates, you must regularly take the site down or use a staging server for testing. It's a frustrating and time-consuming process.
Updates: Webflow & Framer
Because Webflow and Framer are hosted SaaS platforms, updates happen automatically with zero work required and no downtime for your website. You'll never need to update software or mess with outdated plugins—you're always on the latest version.
Performance
Site speed and fast page load times are crucial for high-traffic websites and websites that rely on conversions. Slow websites are directly correlated with loss of traffic and revenue for your business.
Performance: WordPress
Achieving high performance on WordPress requires extensive fine-tuning and time spent on optimization. Optimization can take days or weeks, and continued optimization may be needed as the core and plugins are updated.
WordPress performance depends heavily on hosting speed. Choosing a fast, powerful hosting provider with low latency, lots of resources, and using a CDN with caching enable are crucial to a performant website.
As plugins are installed, performance tends to degrade. Poorly developed plugins, particularly ones that make excessive database queries or ones that load unnecessary scripts, can slow down a site.
Poorly developed themes and inefficient code are also common. Themes are often developed with bloated code, excessive HTTP requests, large file sizes, and excessive features, all of which cause performance bottlenecks. To address these issues, it's important to choose a lightweight, well-coded theme from reputable developers. Regularly updating the theme, optimizing assets, and implementing caching can also help mitigate performance bottlenecks caused by poorly developed themes.
Performance: Webflow & Framer
Webflow and Framer deliver impressive performance out of the box—very little tweaking or optimization required.
Images are optimized automatically at time of upload, so you generally don't need to worry about resizing or converting images to web-friendly formats.
Whereas WordPress is making real-time database calls and generating pages at the time of each HTTP call, both Framer and Webflow pre-render pages which dramatically speeds up load times.
Framer is built on React, meaning the entire site loads in your DOM. Page switches feel instantaneous, and your website performs like a single-page app.
Webflow & Framer are both built on Amazon and deliver content using a content delivery network (CDN). This means pages load quickly no matter where you are in the world. Note that a CDN is only available on higher Framer pricing tiers.
Security
Security: WordPress
Developing a website on WordPress website presents significant risk, as it's a popular target of hackers and spam bots. According to WP Mayor, roughly 4.7 million WordPress websites are compromised each year with malware, spam, phishing content, and malicious code.
Attackers use automated scripts to scour the web for susceptible websites. Hacks can occur if your hosting environment wasn't set up properly, your core or plugins are out of date, or admins are using weak passwords.
Hosting environments must be configured with proper file and folder permissions with varying levels of access. If your file and folder permissions aren't set correctly, hackers can gain access to important files and sensitive data.
WordPress is regularly releasing and patching security holes. Failing to keep your site updated leaves it exposed to potential breaches. Sucuri reports that 39.1% of infected WordPress websites were not up to date at the time of infection. The open-source nature of WordPress means that everyone has access to the source code. While security holes are patched via updates, the vulnerabilities are made public for all to see.
Security flaws exist in both the core and third-party plugins. This means staying on top of vulnerabilities and updates from multiple vendors. The most frequently compromised websites were breached through popular WordPress plugins including Elementor Pro, Fremius Library, and Advanced Custom Fields, according to Sucuri.
Security: Webflow & Framer
Webflow and Framer are closed-source, fully managed hosted SaaS platforms. Vulnerabilities are rarely an issue, as Webflow and Framer's source code are not publicly accessible. This significantly reduces the chances of exploits by hackers.
Both Webflow and Framer use CDN's which route traffic that is resistant to DDoS attacks. They both offer continuous monitoring and protection against threats and intrusion detection. They're also ISO 27001 compliant, use SSL by default, and have centralized security management.
To date, we've never had a Webflow or Framer website compromised.
Conclusion
While WordPress might seem like a free and flexible option at first glance, its hidden costs in terms of time, maintenance, and security quickly outweigh any perceived benefits. Our agency's decision to transition to Webflow and Framer has significantly improved our efficiency, security, and overall client satisfaction.
By prioritizing speed to market, performance, and security, Webflow and Framer offer a more reliable solution for building modern, high-performing websites, and truly make legacy CMS platforms like WordPress, obsolete.
Back to All Articles
